提升SEO排名:页面速度的重要性及优化策略
在数字营销的世界里,页面速度是吸引用户和搜索引擎的关键因素。一个快速加载的页面不仅能够减少跳出率,还能提升用户体验,从而直接影响SEO排名。本文将深入探讨页面速度对SEO的重要性,并提供实用的优化策略。
页面速度与SEO:不可分割的关系
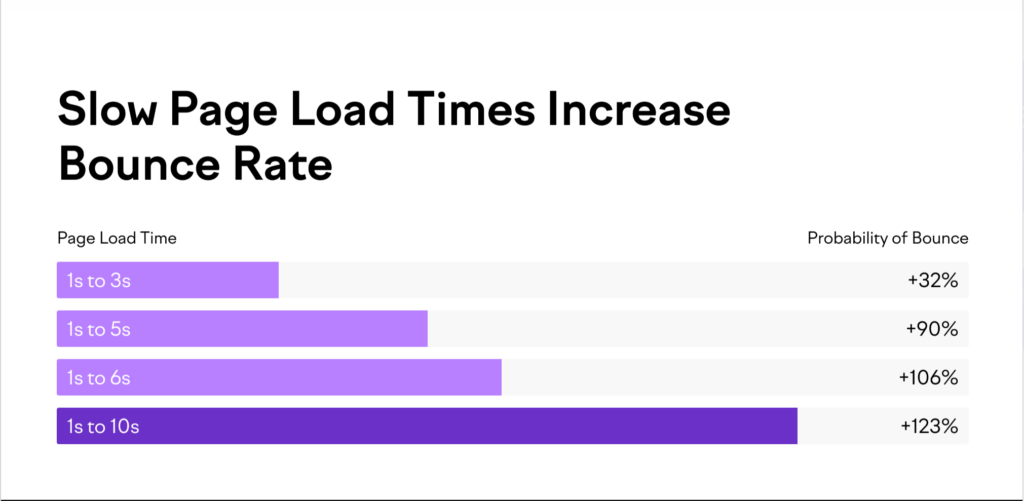
Google已经公开表示,页面速度是其搜索排名算法的重要组成部分。这意味着页面加载速度不仅关系到用户体验,也是搜索引擎评估网站质量的标准之一。事实上,Google的研究表明,页面加载时间每延长一秒,跳出率就会增加32%。这对于追求更高转化率和更佳用户体验的网站来说,无疑是个巨大的挑战。

如何衡量页面速度
页面速度的衡量并不单一,常见的指标包括首次字节时间(TTFB)、首次内容绘制(FCP)和完整加载时间。Google为此提出了核心网络生命力(Core Web Vitals)指标,涵盖了最大内容绘制(LCP)、首次输入延迟(FID)和累积布局偏移(CLS),它们分别衡量了加载性能、交互性和视觉稳定性。
提升页面速度的工具和方法
压缩图像和文件
图像往往是页面加载缓慢的罪魁祸首。优化图像大小和格式,例如使用WebP格式,可以显著提升加载速度。此外,压缩CSS、JavaScript和HTML文件,移除不必要的代码,可以减少文件体积,加快加载。
减少HTTP请求
每个页面上的元素都需要一个HTTP请求。合理使用CSS精灵图、合并CSS和JavaScript文件,以及利用CSS3和HTML5的新特性,可以减少请求次数。
标准 CSS 代码如下所示:
body {
font: 36px Arial, sans-serif;}
/* Main container */
#container {
color: white;
background: #ffbd17;
width: 630px;
height: 160px;
display: flex;
justify-content: center;
align-items: center;
}
/* Content */
#content {
background: #333;
flex: 0 0 10px;
}缩小后的样子如下:
body{font:36px
Arial,sansserif}#container{color:#fff;background:#ffbd17;width:630px;
height:160px;display:flex;justify-content:center;align-items:center}
#content{background:#333;flex:0 0 10px}启用浏览器缓存
浏览器缓存可以存储已访问页面的资源,减少重复加载同一资源的次数。通过设置合适的缓存策略,比如利用.htaccess文件或CDN服务,可以提高返回用户的访问速度。
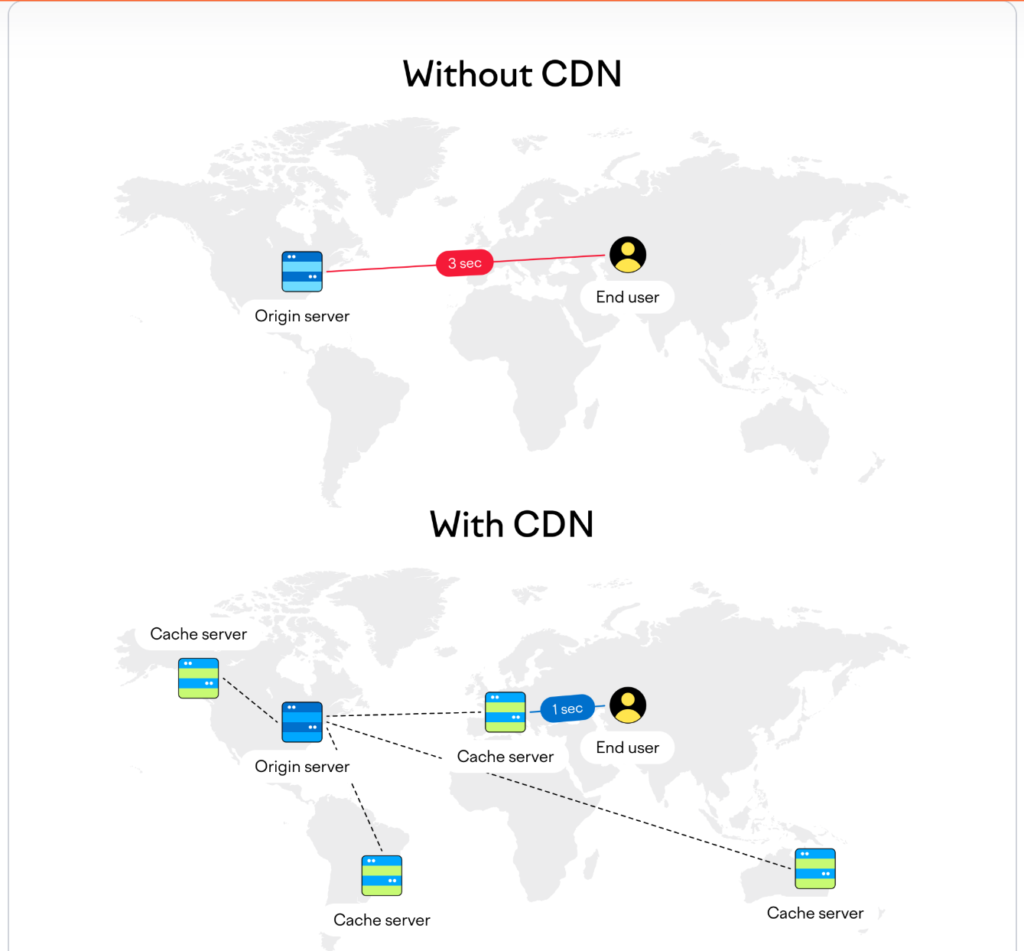
使用内容分发网络(CDN)
CDN通过分布在全球的服务器缓存站点内容,使用户可以从地理位置上最近的服务器获取数据,从而减少加载时间。

优化服务器响应时间
服务器响应时间受多种因素影响,包括服务器软硬件配置、网络状况和数据库管理。优化这些因素,比如升级服务器、优化数据库查询和使用更快的网络连接,都可以提高服务器响应速度。
实施页面速度优化
页面速度优化是一个持续的过程,需要定期监控和调整。使用Google PageSpeed Insights、Lighthouse、WebPage Test等工具,可以帮助您识别问题并提供优化建议。
Google PageSpeed Insights
这是Google提供的免费工具,可以分析页面性能并提供优化建议。它结合了实验室数据和现场数据,为您的页面提供一个全面的速度评估。
Lighthouse
Lighthouse是Google Chrome开发者工具的一部分,提供了一个详细的页面性能报告,并且可以针对性能、无障碍、最佳实践和SEO提供优化建议。
WebPage Test
WebPage Test允许您自定义测试条件,如地理位置、浏览器类型和连接速度,以模拟不同用户的访问环境。
结论
页面速度是SEO的核心要素之一。一个快速响应的网站(例如:pintreel公司采用最新的技术框架搭建的网站)可以提供更好的用户体验,从而提高转化率和搜索引擎排名。通过有效地利用工具和采取策略,您可以优化页面速度,提升网站的整体性能。
页面速度优化虽然重要,但也不应忽视内容的质量和相关性。高质量的内容配合优化的页面速度,才能真正提升网站的SEO效果。记住,技术优化和内容创作应该并行不悖,共同推动网站向前发展。